

- #HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE HOW TO#
- #HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE CODE#
- #HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE FREE#
- #HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE MAC#
In closing, the most accurate method of finding a webpage’s originally published date is finding the information posted on the page, which often appears with the word “Published” or Created.” The other methods aren’t nearly as precise, but they can provide a reasonable estimate if the site lacks any details. Otherwise, if you need to have some sort of date, you can use the earliest date you found using any of the above processes.


Sure, comments often get managed by an administrator as in approved or denied, but this gives you a rough idea of how old the webpage is.įinally, if you can’t even get an approximate publish date, consider using the “(n.d.)” notation, which stands for “no date.” This notation is usually acceptable as long as you attempted to find the date beforehand.

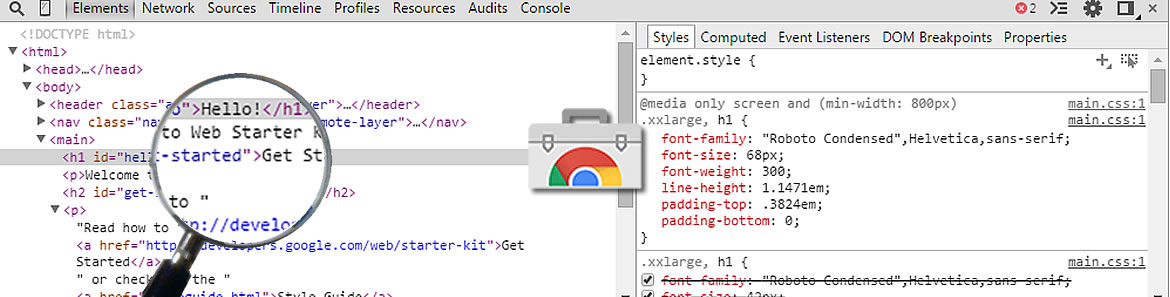
From there you can go to Experiments and enable Canvas inspection: For the changes to take effect, you need to close and reopen DevTools (you can use Alt+R or Option+R, a. Next, head over to DevTools and hit the cog in the lower right corner. Right-click on any point of the web page and click on Inspect. And this is the approximate published date of a web page which you can refer. Step 3 you will see the same search results but with the date of indexing before meta description as shown in the picture below. After this, you can use inspect element like any other browser. Step 2 now go to the address bar of the browser and add &asqdry15 at the end of the URL and hit enter. The webpage’s comments may help you get the approximate date or at least see that a particular website existed in the period when the comment got posted. To get started, go to about:flags in Chrome and toggle on Enable Developer Tools experiments. Click on Preferences in the top left corner of your screen, then check the Show develop menu in menu bar option. Check the Comments to Find the Page’s Originally Pubished Dateīefore losing all hope, try checking the comments. This tool had a success rate of 75% when its developers tested it on pages with a known creation date.Ħ.
#HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE FREE#
It’s free and easy to use but takes quite a bit of time to estimate the date. Use ‘Carbon Dating the Web’ to Find a Page’s Published DateĪ free online service called ‘ Carbon Dating the Web‘ helps find the approximate date of a website launch. The year should be listed first, followed by month, and then date.Ĥ. You can also search for “ dateModified” to find out when the website was last modified. You can use the “Find” function again if needed.
#HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE MAC#
Press “Ctrl + F” in Windows or “Command + F” on Mac to open the “Find” function.
#HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE CODE#
#HOW TO INSPECT ELEMENT CHROME AND FIND PUBLISH DATE HOW TO#
Here’s how to open the source code and potentially find the publication date. The source code helps discover many different website aspects, including the code used, the date published, and the links to images, as most of this info is not available otherwise. Check the Source Code to Find the Page’s Published Date


 0 kommentar(er)
0 kommentar(er)
